Vijf stappen richting een web voor iedereen

Tegenwoordig is het een steeds belangrijker onderwerp: webtoegankelijkheid. Maar voor wie is webtoegankelijkheid nou eigenlijk van toepassing en nog belangrijker, hoe creëer je een toegankelijk web? De afgelopen jaren heb ik diverse WCAG certificaten gehaald en veel gewerkt voor onder andere de Nederlandse overheid / semi-overheid, waar webtoegankelijkheid verplicht is. Met de opgedane kennis heb ik een top 5 opgesteld met tips welke altijd toepasbaar zijn en welke ik zelf dagelijks toepas tijdens mijn werk als UX/UI-designer bij Sping.
Een smartphone (in fel zonlicht) is ook een beperking
Een toegankelijk web houdt in dat iedereen het web kan gebruiken, ongeacht of deze persoon bepaalde beperkingen heeft waardoor hij een applicatie niet op de ‘normale’ manier kan gebruiken. Hierbij is het belangrijk om te begrijpen dat er diverse vormen van beperkingen zijn. De meest logische met betrekking tot het web zijn bijvoorbeeld slechtziendheid of doof zijn, alleen zijn dit niet de enige vormen. Een ander soort beperking waar mensen geregeld last van hebben, maar niet als dusdanig is geclassificeerd, is wanneer je buiten in de zon staat met je smartphone in je hand. Op dat moment is jouw scherm minder goed of niet leesbaar en is de content op je scherm dus niet toegankelijk voor jou. Dit is een voorbeeld van een situationele beperking; je hebt er in een specifieke situatie last van. Naast deze categorie zijn er nog twee andere categorieën: permanent en tijdelijk.

In Nederland zijn er tussen de 2.000.000 en 4.500.000 mensen met een vorm van permanente beperking (bron: accessibility.nl)
- 500.000 mensen met een visuele beperking
- 500.000 mensen met een auditieve beperking
- 1.100.000 mensen met een verstandelijke beperking
- 1.600.000 mensen met een fysieke beperking
- 800.000 mensen met dyslexie
- 1.500.000 laaggeletterden
Nog belangrijker om te beseffen is dat dit niet de enige vorm van beperking is die relevant is in de digitale wereld. Een ander soort ‘beperking’ waar mensen bijvoorbeeld geregeld last van hebben, maar niet als dusdanig classificeren, is wanneer je buiten in de zon staat met je smartphone in je hand. Op dat moment is jouw scherm minder goed of niet leesbaar en is de content op je scherm dus niet toegankelijk voor jou. Dit is een voorbeeld van een situationele beperking; je hebt er in een specifieke situatie last van. Een ander voorbeeld is wanneer je een armblessure hebt waardoor je niet in staat bent je muis te gebruiken, of een slechter gehoor hebt door een oorontsteking. Dit zijn voorbeelden van tijdelijke beperkingen. Door jouw website toegankelijk te maken zorg je ervoor dat iedereen, in iedere situatie, zonder problemen jouw website kan gebruiken.
“Webtoegankelijkheid is onmisbaar voor vele bezoekers en nuttig voor iedereen.”
Webtoegankelijkheid levert je ook geld op
Naast het feit dat webtoegankelijkheid ervoor zorgt dat iedereen jouw website kan gebruiken, zorgt het er ook voor dat je website (meer) geld kan opleveren. Laat ik dat even uitleggen.
Zoals ik hierboven al vertelde, zorgt toegankelijkheid ervoor dat meer mensen je website of webshop kunnen gebruiken. Als mensen door een beperking geen producten kunnen bestellen, dan verlies je dus geld hierdoor.
Een tweede manier waardoor je meer geld kan verdienen met een toegankelijke website is door middel van je vindbaarheid via zoekmachines. Zoekmachines vinden het fijn als je website toegankelijk is. Zoekmachines kunnen je website makkelijker vinden als je onder andere rekening houdt met een goede paginastructuur (hierover later meer), het toevoegen van audio- en videobeschrijvingen, het toevoegen van alternatieve teksten voor afbeeldingen en de leesbaarheid van de content vergroten. Door dit toe te passen, wordt je SEO vergroot en zorgen de zoekmachines ervoor dat je website hoger in de zoekresultaten komt dan de concurrent waarvan de website niet toegankelijk is. Hiermee krijg je dus meer gebruikers op je website welke weer meer inkomsten kunnen genereren.
Top 5 easy wins
Om te weten of je website toegankelijk is, bestaat er een set met algemene richtlijnen. Deze set met richtlijnen is bekend als de WCAG (Web Content Accessibility Guidelines). De complete WCAG 2.1 is uitgebreid en op het internet is er heel veel informatie over webtoegankelijkheid te vinden, maar de onderstaande top 5 is mijn interpretatie ervan en heeft mij veel gebracht. Door deze tips te gebruiken zorg je ervoor dat je website in basis voor een groot gedeelte al voldoet aan de richtlijnen.
1. Gebruik voldoende contrast

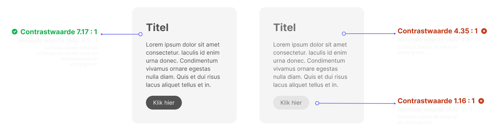
Kan je beide voorbeelden goed zien? Zie je de knop goed? En wat als je dit in fel zonlicht bekijkt? Dit zijn vragen die je jezelf altijd moet stellen wanneer je een design zoals dit maakt. Zoals je merkt is het belangrijk om voldoende contrast toe te voegen. Dit zorgt er namelijk voor dat je afzonderlijke elementen kan identificeren als losse elementen. Contrast is van toepassing op tekst maar ook op interactieve elementen zoals buttons. In het bovenstaande voorbeeld is de knop rechts niet voldoende onderscheidend. Wanneer je dit bijvoorbeeld in de zon bekijkt, is de knop niet meer te zien.
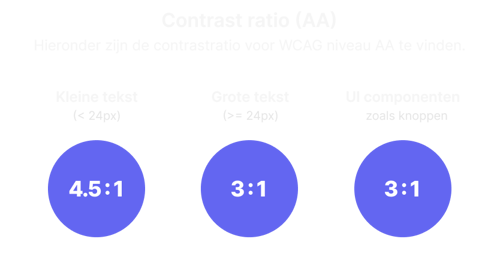
Gelukkig is contrast te meten. Wil je weten of de voorgrond en achtergrond voldoende contrast hebben? Maak dan gebruik van tools zoals de contrast checker van webaim. Het contrast is uit te drukken in een verhouding van een waarde die staat tot 1. Daarbij is het goed om te weten dat er in de WCAG verschillende minimale waarden zijn waar aan voldaan moet worden, afhankelijk van het type element en het na te streven niveau. De meest bekende waarde is het contrast ratio voor teksten. Wat veel mensen vaak vergeten, maar net zo belangrijk is, is dat er een aparte minimale contrast ratio is voor UI componenten, zoals knoppen en invoervelden.

Volgens de WCAG zijn er een aantal uitzonderingen wanneer er geen minimale waarde voor contrast geldt: teksten in logos, decoratieve elementen en inactieve elementen hoeven niet te voldoen aan de minimale contrastwaarde. De reden hiervoor is dat alle drie de voorbeelden geen cruciale informatie overbrengen. Zelf zou ik er altijd voor zorgen dat inactieve elementen wel voldoende contrast hebben aangezien inactieve elementen ook informatie brengen. Deze informatie kan zijn dat de knop momenteel niet te gebruiken is, maar in een later stadium wel. In deze context geeft de positie van de inactieve knop weldegelijk informatie, en is het dus ook belangrijk dat je dit kunt lezen.
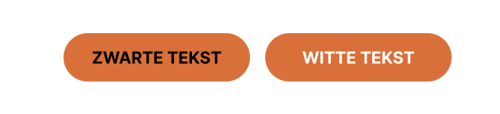
Een belangrijke kanttekening bij het gebruik van een contrast checker is dat je niet altijd blind moet vertrouwen op de resultaten van de contrast checker. Bekijk het onderstaande voorbeeld eens. Welke is beter leesbaar?

Grote kans dat je zegt dat de witte tekst beter leesbaar is. Volgens de contrast checker is dit alleen niet het geval. De zwarte tekst heeft een contrast dat wel voldoende is en de witte tekst heeft een te laag contrast. Het bovenstaande voorbeeld komt uit een onderzoek uit 2019. Uit dit onderzoek blijkt dat ondanks de resultaten van de contrast checker, veel gebruikers toch kiezen voor de witte tekst wanneer er gevraagd wordt naar de leesbaarheid. De belangrijkste conclusie uit dit onderzoek is wat mij betreft: gebruik je designers verstand én blijf je ontwerpen altijd testen met gebruikers.
2. Kleur alleen mag geen informatie overbrengen
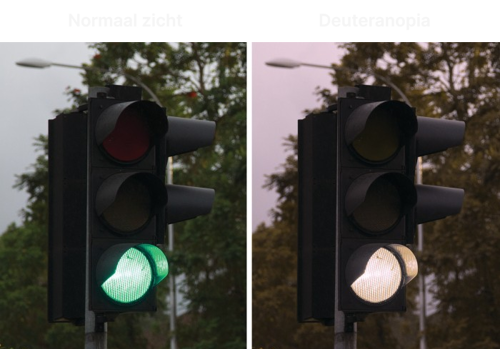
Kleur is een belangrijk element om informatie over te brengen. Het gevaar dat hierbij komt kijken is kleurenblindheid. Kleurenblindheid komt voor bij 8% van alle Nederlandse mannen en 0.5% van alle Nederlandse vrouwen. Wanneer iemand kleurenblind is, dan ziet deze persoon een andere kleur dan iemand zonder kleurenblindheid. De twee meest voorkomende vormen van kleurenblindheid zijn deuteranopie (problemen met het waarnemen van groen) en protanopie (problemen met het waarnemen van rood).
Een kleur bestaat, in de context van webtoegankelijkheid, uit twee delen: kleurwaarde en kleurverschil. Wanneer je kleurwaarde gebruikt om in je ontwerp informatie over te brengen, bestaat de kans dat deze informatie niet door iedereen wordt opgenomen. Daarom is het belangrijk dat kleurwaarde niet als enige gebruikt wordt om informatie over te brengen, maar dat dit ook op een andere manier ondersteund wordt.
Een goed -offline- voorbeeld hiervan kun je zien in Nederlandse stoplichten. Bij Nederlandse stoplichten brandt er altijd maar één van de drie kleuren: groen, oranje of rood. Je zou dus kunnen denken: waarom heeft een stoplicht niet gewoon 1 lamp die de juiste kleur aan geeft? Dat komt omdat een stoplicht naast kleurwaarde (de waardes rood, oranje of groen) ook nog op een andere manier betekenis overbrengt, namelijk door de volgorde van de lichten. Zo is het dus voor kleurenblinde mensen alsnog gemakkelijk om te zien of het stoplicht op ‘rood’ of ‘groen’ staat.

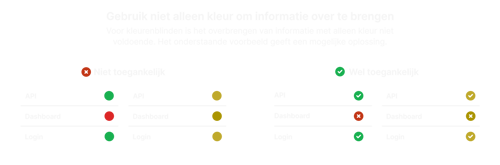
Het bovenstaande offline voorbeeld zie je ook veel terugkomen in de online wereld. Het komt geregeld voor dat een gekleurd bolletje een status aangeeft. Wanneer enkel een bolletje groen, oranje of rood kleurt om de status aan te geven, dan kan deze informatie dus niet gezien worden door kleurenblinden. Maak bijvoorbeeld gebruik van iconen ter aanvulling op de kleur.

Naast informatie overbrenging door middel van de kleurwaarde, kun je ook informatie geven door middel van kleurverschil.
Wanneer je met een kleur aangeeft dat iets is geselecteerd, dan gaat het om het kleurverschil tussen het geselecteerde en niet-geselecteerde. De specifieke kleur heeft in deze situatie geen waarde. Om deze reden hoeft, volgens de WCAG, het gebruik van kleur dus niet ondersteund te worden met een ander element.

3. Maak gebruik van de webstandaarden
Bij een toegankelijke website gaat het niet alleen om visuele aspecten zoals kleur en contrast, maar ook over het juist gebruiken van de beschikbare code / componenten. Wanneer je gebruik maakt van de standaarden zoals HTML5 semantiek en elementen, is webtoegankelijkheid op veel fronten vaak al vanzelf goed ingericht. Als een element bijvoorbeeld klikbaar is en een actie triggert, dan moet dit technisch een knop zijn en ook eruit zien als een knop. Hiervoor is een <button> gemaakt die standaard al gedragingen heeft die bij een button horen. Kies je ervoor om geen <button> te gebruiken, dan moet je zelf nog veel logica toevoegen zoals: vertellen dat het een button is, het selecteerbaar moet zijn, de state verandert wanneer eroverheen gehoverd wordt etc. Veel extra werk waarbij vaak ook belangrijke regels vergeten worden. Gebruik elementen dus waar ze voor bedoeld zijn.
Tijdens het ontwerpen van websites geldt hetzelfde. Hierbij is het van belang dat je bij de standaarden blijft. Een knop moet er uit zien als een knop en ook de werking krijgen voor een knop (wanneer is een knop geen knop?). Vaak worden knoppen gebruikt om te navigeren, maar dit is juist een taak voor een hyperlink. Een hyperlink is ervoor om te navigeren naar een andere plek. Zorg tijdens de ontwerpfase al dat een knop en hyperlink niet door elkaar gebruikt wordt.
4. Gebruik een logische structuur en volgorde
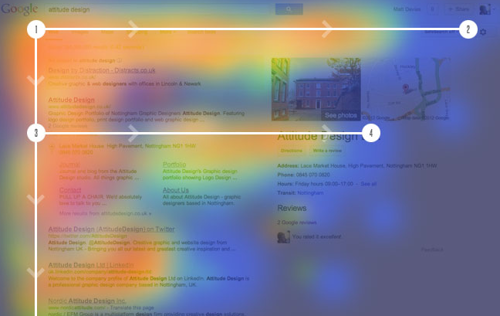
Slechtziende of blinde gebruikers maken gebruik van zogenoemde screen readers. Screen readers zijn hulpsoftware welke pagina’s scannen en alles stap voor stap voorlezen aan de gebruikers. Door middel van de spraak van een screen reader kan een gebruiker een model van de website in zijn hoofd creëren. Om een screen reader goed te laten werken is het van belang om je website goed te structureren en te voorzien van een correcte volgorde. Bijvoorbeeld, de standaard leesrichting in Nederland is van linksboven naar rechtsonder. Gebruikers volgen op websites daarom vaak een F-patroon zoals hieronder. Het standaard (en gewenste) gedrag van een screen reader is dat deze een website in precies dezelfde volgorde voorleest aan de gebruiker. Zorg ervoor dat je hier dus niet van afwijkt! Wel is het aan te raden om voor repeterende elementen, zoals een hoofdmenu, de optie te bieden om deze over te slaan. Dit is mogelijk door middel van skiplinks.

oor zowel ziende als niet-ziende (screen reader) gebruikers is het dus van belang dat de belangrijkste content linksboven staat en rechtsonder de minder relevante informatie. Belangrijk hierbij is dat de tabfocus (de volgorde van interactieve elementen) links boven begint en rechtsonder eindigt. Dit geldt voor alle type schermen waar je website beschikbaar op is. De inhoud van een website is anders verdeeld op een smartphone dan op een desktop. Voor alle schermen geldt echter dat de volgorde correct moet zijn.
Naast de leesvolgorde is de heading structuur op een pagina van belang. Het gebruik van headings is nuttig voor iedereen maar zeer belangrijk voor gebruikers die werken met screen readers. Als een website goed is opgebouwd met headings, dan wordt deze structuur uitgelezen door de screen reader en vertelt deze het tegen de gebruiker. Hierdoor kan de gebruiker de pagina gestructureerd voor zich zien. Belangrijke regels bij het gebruik van headings zijn:
- Begin altijd met een H1 op elke pagina.
- Sla nooit headings over.
Controleren of de headings goed gebruikt zijn, kun je bijvoorbeeld met de Google Chrome plugin Headingsmap of door zelf te testen met een screen reader (bijvoorbeeld NVDA).
5. Test ook met alleen je toetsenbord (dus geen muis)!
Voor veel gebruikers is het vanzelfsprekend om websites te gebruiken met een muis en tekst in te vullen met een toetsenbord. Vaak wordt vergeten dat dit niet voor iedereen mogelijk is. Er zijn veel situaties waardoor gebruikers geen muis kunnen gebruiken, maar alleen een toetsenbord. Dit kan voorkomen door een permanente beperking maar ook wanneer je tijdelijk maar 1 hand kan gebruiken omdat je even je kind vasthoudt (situationeel) of wanneer je een gebroken arm hebt (tijdelijk). Daarnaast zijn er ook mensen die gewoon de voorkeur geven aan een toetsenbord boven het gebruik van een muis.
Voor al deze mensen is het van belang dat een website te gebruiken is met alleen een toetsenbord. Zorg er dus voor dat je dit test zoals deze gebruikers door je website heen gaan. Een aantal belangrijke vragen waar op gelet moet worden:
- Kan ik alle interactieve elementen zoals knoppen en links bereiken in de juiste volgorde?
- Is het op elke moment zichtbaar waar mijn focus nu op staat?
- Kan ik formulier volledige invullen met het gebruik van mijn toetsenbord?
- Kan ik alles doen wat ik anders met mijn muis ook zou doen?
Toegankelijkheid is écht voor iedereen
Met de deze blog heb ik jullie uitgebreid verteld waarom webtoegankelijkheid belangrijk is en wat het jou kan opleveren. Ongeacht welk type website je hebt, is het doel veelal om zo veel als mogelijk gebruikers te krijgen. Wanneer je een informatieve website hebt, wil je deze informatie delen met iedereen die hier behoefte aan heeft. Voor een webshop geldt dat je zoveel mogelijk klanten op je website wilt hebben om producten te verkopen. Door deze 5 tips toe te passen, zorg je ervoor dat een zeer grote groep Nederlanders gebruik kan maken van jouw website. Bij de eerstvolgende keer dat je een website bouwt of ontwerpt, houd dan rekening met mijn altijd toepasbare top 5:
- Gebruik voldoende contrast
- Kleur alleen mag geen informatie overbrengen
- Maak gebruik van de webstandaarden
- Gebruik een logische structuur en volgorde
- Test ook met alleen je toetsenbord (dus geen muis)!
