Five steps towards a web for everyone

Web accessibility is becoming an increasingly important topic these days. But who is web accessibility actually relevant for, and more importantly, how do you create an accessible web? Over the past few years, I have obtained various WCAG certificates and worked extensively for entities like the Dutch government/semi-government, where web accessibility is mandatory. With the knowledge I have acquired, I have compiled a top 5 list of tips that are always applicable and that I personally use daily in my role as a UX/UI designer at Sping.
A smartphone (in bright sunlight) is also a limitation
An accessible web means that everyone can use the web, regardless of whether they have certain limitations that prevent them from using an application in the 'normal' way. It's important to understand that there are various forms of limitations. The most obvious ones related to the web include visual impairments or being deaf, but these are not the only forms. Another type of limitation that people often experience but may not be classified as such is when you are outside in the sun with your smartphone in your hand. At that moment, your screen is less visible or not readable, making the content on your screen inaccessible to you. This is an example of a situational limitation; you experience it in a specific situation. In addition to this category, there are two other categories: permanent and temporary.

In the Netherlands, there are between 2,000,000 and 4,500,000 people with some form of permanent disability (source: accessibility.nl)
- 500,000 people with a visual impairment
- 500,000 people with an auditory impairment
- 1,100,000 people with an intellectual disability
- 1,600,000 people with a physical disability
- 800,000 people with dyslexia
- 1,500,000 people with low literacy
What's even more important to realize is that these are not the only forms of disability that are relevant in the digital world. Another type of 'limitation' that people often experience but may not classify as such is when you are outside in the sun with your smartphone in your hand. At that moment, your screen is less visible or not readable, making the content on your screen inaccessible to you. This is an example of a situational limitation; you experience it in a specific situation. Another example is when you have a wrist injury that prevents you from using your mouse or have impaired hearing due to an ear infection. These are examples of temporary limitations. By making your website accessible, you ensure that everyone, in every situation, can use your website without any problems.
"Web accessibility is essential for many visitors and beneficial for everyone."
Web accessibility also makes you money
In addition to ensuring that web accessibility allows everyone to use your website, it can also lead to increased revenue. Let me explain.
As I mentioned above, accessibility ensures that more people can use your website or online store. If people with disabilities cannot make purchases, you are losing potential revenue.
A second way to boost your earnings with an accessible website is through improved search engine visibility. Search engines appreciate when your website is accessible. They can more easily index your website if you consider factors such as a good page structure (more on this later), adding audio and video descriptions, incorporating alternative text for images, and enhancing content readability. By implementing these practices, you enhance your SEO, and search engines ensure that your website ranks higher in search results compared to competitors with inaccessible websites. This, in turn, attracts more users to your website, potentially generating higher income.
Top 5 easy wins
To determine if your website is accessible, there is a set of general guidelines known as the WCAG (Web Content Accessibility Guidelines). The complete WCAG 2.1 is extensive, and there is a wealth of web accessibility information available online. However, the following top 5 tips are my interpretation of these guidelines and have been highly beneficial in my work as a UX/UI designer at Sping. By following these tips, you ensure that your website already complies with the guidelines to a significant extent.
1. Use Sufficient Contrast

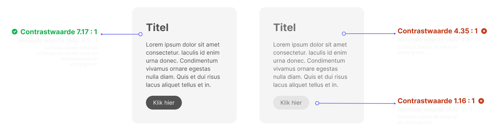
Can you see both examples clearly? Is the button easily visible? What if you view this in bright sunlight? These are questions you should always ask when designing elements like this. As you can see, it's crucial to add sufficient contrast because it allows you to identify individual elements as separate entities. Contrast applies not only to text but also to interactive elements like buttons. In the above example, the button on the right lacks sufficient distinctiveness. When viewed in the sun, for instance, the button becomes nearly invisible.
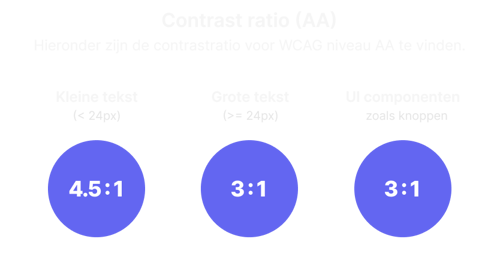
Fortunately, contrast is measurable. To determine whether the foreground and background have sufficient contrast, you can use tools like the contrast checker by webaim. Contrast is expressed as a ratio of one value to 1. It's essential to note that WCAG specifies different minimum values depending on the type of element and the level of compliance being sought. The most well-known value is the contrast ratio for text. What many people often forget, but is equally important, is that there is a separate minimum contrast ratio for UI components such as buttons and input fields.

According to WCAG, there are some exceptions where a minimum contrast value does not apply: text in logos, decorative elements, and inactive elements do not need to meet the minimum contrast value. The reason for this is that all three examples do not convey crucial information. However, I would always ensure that inactive elements have sufficient contrast since they also provide information. This information may include indicating that the button is currently unavailable but will be usable later. In this context, the state of the inactive button conveys valuable information, so it's essential to make it legible.
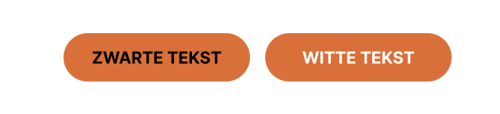
An important note when using a contrast checker is not to rely blindly on the results. Take a look at the example below. Which one is more readable?

Chances are you would say the white text is more readable. However, according to the contrast checker, this is not the case. The black text has sufficient contrast, while the white text has too low contrast. The above example comes from a 2019 study. Despite the contrast checker results, many users still prefer white text for readability. The most important conclusion from this research, in my opinion, is to use your designer's judgment and always test your designs with users.
2. Color Alone Shouldn't Convey Information
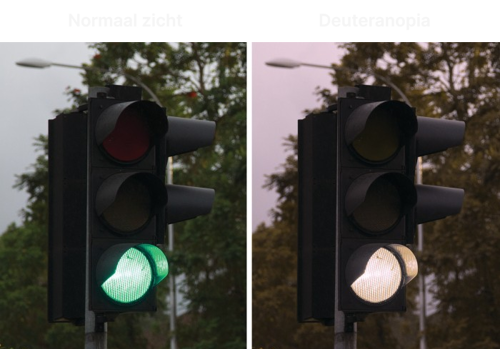
Color is a crucial element for conveying information. However, there is a risk of color blindness. Color blindness affects 8% of all Dutch men and 0.5% of Dutch women. When someone is color blind, they see a different color than someone without color blindness. The two most common types of color blindness are deuteranopia (problems perceiving green) and protanopia (problems perceiving red).
In the context of web accessibility, a color consists of two parts: color value and color difference. When you use color value to convey information in your design, there is a chance that this information will not be understood by everyone. Therefore, it's crucial not to rely solely on color value to convey information but to support it in another way.
An excellent offline example of this can be seen in Dutch traffic lights. Dutch traffic lights always have one of three colors lit: green, orange, or red. You might wonder why a traffic light doesn't have a single lamp that indicates the correct color. This is because a traffic light conveys meaning in two ways: through color value (the values red, orange, or green) and through the order of the lights. This allows color-blind people to easily determine whether the traffic light is "red" or "green."

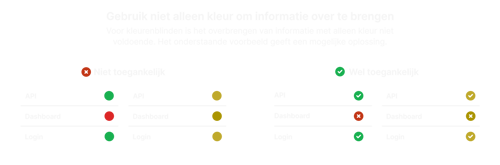
This offline example is also common in the online world. It's often the case that a colored circle indicates a status. When only a circle changes color to indicate status, color-blind individuals cannot discern this information. For example, use icons in addition to color.

In addition to conveying information through color value, you can also provide information through color difference. When you use color to indicate something is selected, it's about the color difference between what's selected and what's not. In this situation, the specific color doesn't matter, according to WCAG, and the use of color doesn't need to be supported by another element.

3. Use Web Standards
Accessible web design isn't just about visual aspects like color and contrast; it's also about using available code/components correctly. When you use standards like HTML5 semantics and elements, web accessibility is often well-established on many fronts. For example, if an element is clickable and triggers an action, it should technically be a button and look like a button. The <button> element is designed with default behaviors expected of a button. If you choose not to use <button>, you'll need to add a lot of logic yourself, such as indicating it's a button, making it selectable, changing the state when hovered, etc. This extra work often results in important rules being overlooked. So, use elements for their intended purposes.
The same applies during the design phase. It's essential to stick to the standards. A button should look like a button and have the behavior of a button (when is a button not a button?). Buttons are often used for navigation, but this is the role of a hyperlink. A hyperlink is used for navigating to another location. During the design phase, ensure that buttons and hyperlinks are not used interchangeably.
4. Use a Logical Structure and Order
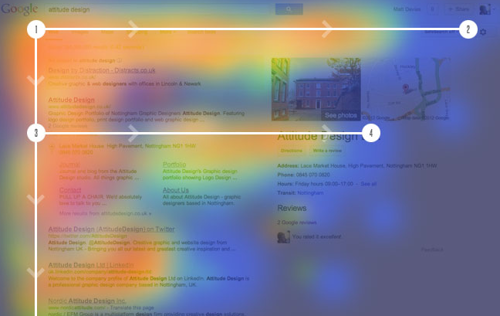
Visually impaired or blind users rely on screen readers. Screen readers are assistive software that scan web pages and read everything aloud to users step by step. By hearing the screen reader's narration, users can create a mental model of the website. To make a screen reader work effectively, it's essential to structure your website correctly and provide a proper reading order. For example, the standard reading direction in the Netherlands is from the top left to the bottom right. Therefore, users often follow an F-pattern on websites, as shown below. The default (and desired) behavior of a screen reader is to read a website in exactly the same order. Ensure you don't deviate from this! However, it's advisable to provide the option to skip repetitive elements, such as a main menu, using skip links.

For both sighted and non-sighted (screen reader
Accessibility really is for everyone
In this blog, I have extensively explained why web accessibility is important and what it can bring to you. Regardless of the type of website you have, the goal is often to attract as many users as possible. If you have an informative website, you want to share this information with everyone who needs it. For an online store, you want as many customers as possible to visit your website and make purchases. By applying these 5 tips, you ensure that a significant group of Dutch people can use your website. The next time you build or design a website, consider my always applicable top 5:
- Use sufficient contrast
- Color alone should not convey information
- Use web standards
- Use a logical structure and order
- Test with a keyboard only (without a mouse)!
